Start Learning
-

Two Essential Plugins for Your WordPress Blog
-

Is Google Analytics Working on my Blogger Blog?
-

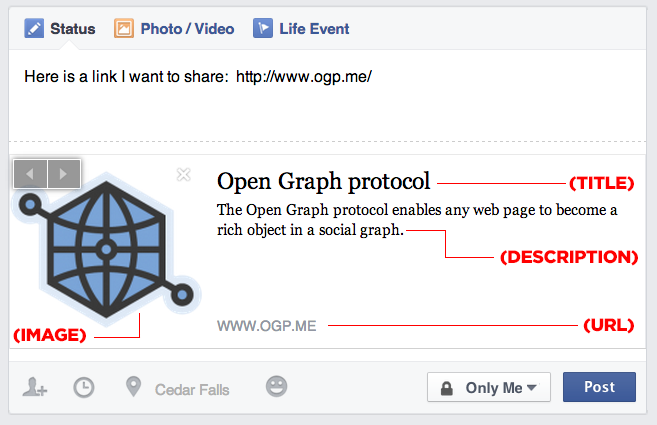
Adding Open Graph Protocol (OGP) tags to your Blogger Blog
-

Are Blog Posts Read via RSS Feed Readers Tracked by Google Analytics?
-
Wireframing Your Mobile App
-
Add a Spotify Playlist to your Blog
-
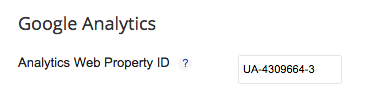
Setting up Google Analytics to track your Blogger blog
-
3 Good Articles About Personal Branding
-
Cool Party Trick: Tweet from the Command Line!