If you’re using WordPress and want to easily customize the type styles in a pre-built WordPress Theme using the many open source typefaces in Google Fonts, you’ll want to utilize the Easy Google Fonts plugin.
For example, let’s say you’ve installed the Baskerville theme but aren’t crazy about the header typeface. How do you change it?
Using a test site that I created for demonstration purposes, let’s walk through the process.

Find the Style
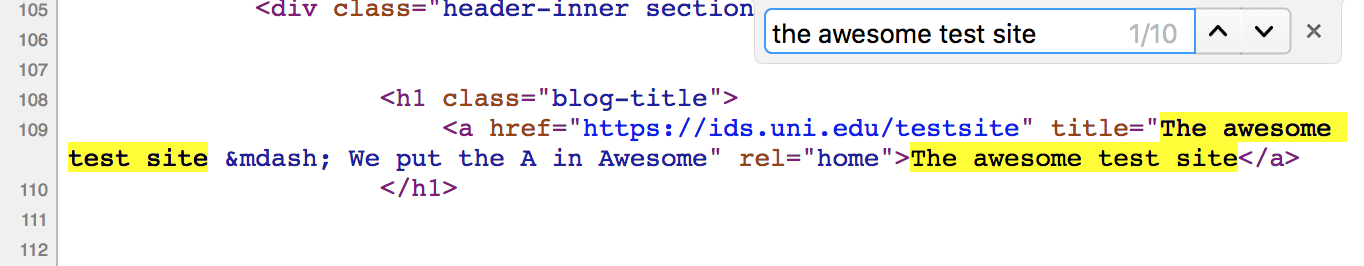
The first thing you need to do is identify the CSS style that controls that headline text in the HTML file code. If you “view source” on the home page of your blog and search for the words “The awesome test site” you’ll find it in the code:

You’ll notice in the code that the header text “The awesome test site” is surrounded by an H1 tag that contains an inline style assigned the class “blog-title”. To view the current settings for this style, we’ll need to find and view the CSS file for the Baskerville theme.
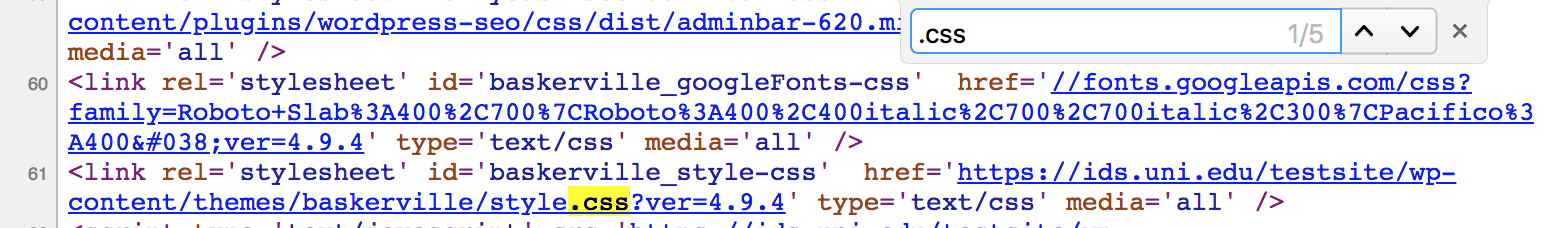
In the same source code, do another search for the words “.css” to see all of the associated stylesheets on this page.

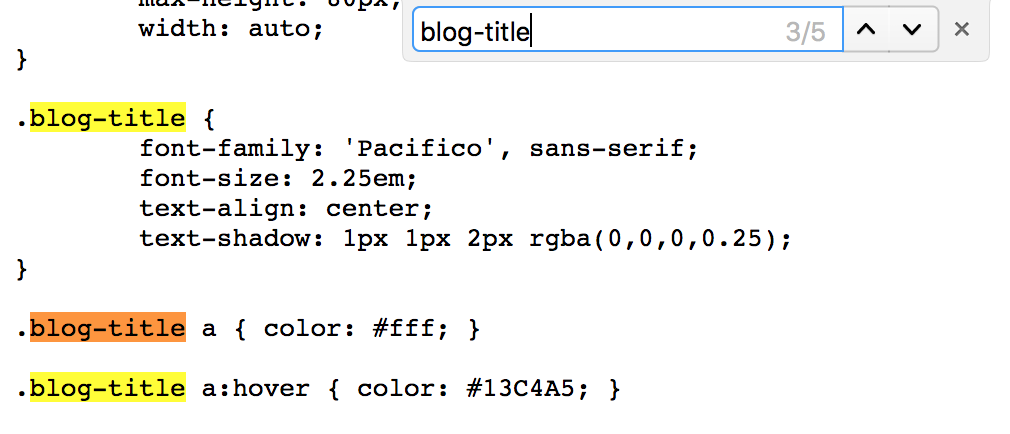
As you see, there is a stylesheet associated with the Baskerville theme embedded in the HTML code. Click on the link for that CSS code and load it up in a separate tab. Search for the style “blog-title”.

Bingo! There it is. Currently it has assigned the typeface “Pacifico” to the blog title style. Copy the style name here (“.blog-title”).
Create a Font Control
Now we’ll create a custom font control using the Google Fonts plugin that will allow us to modify this style. Back in your WordPress dashboard, navigate to the Google Fonts section under the Settings menu.

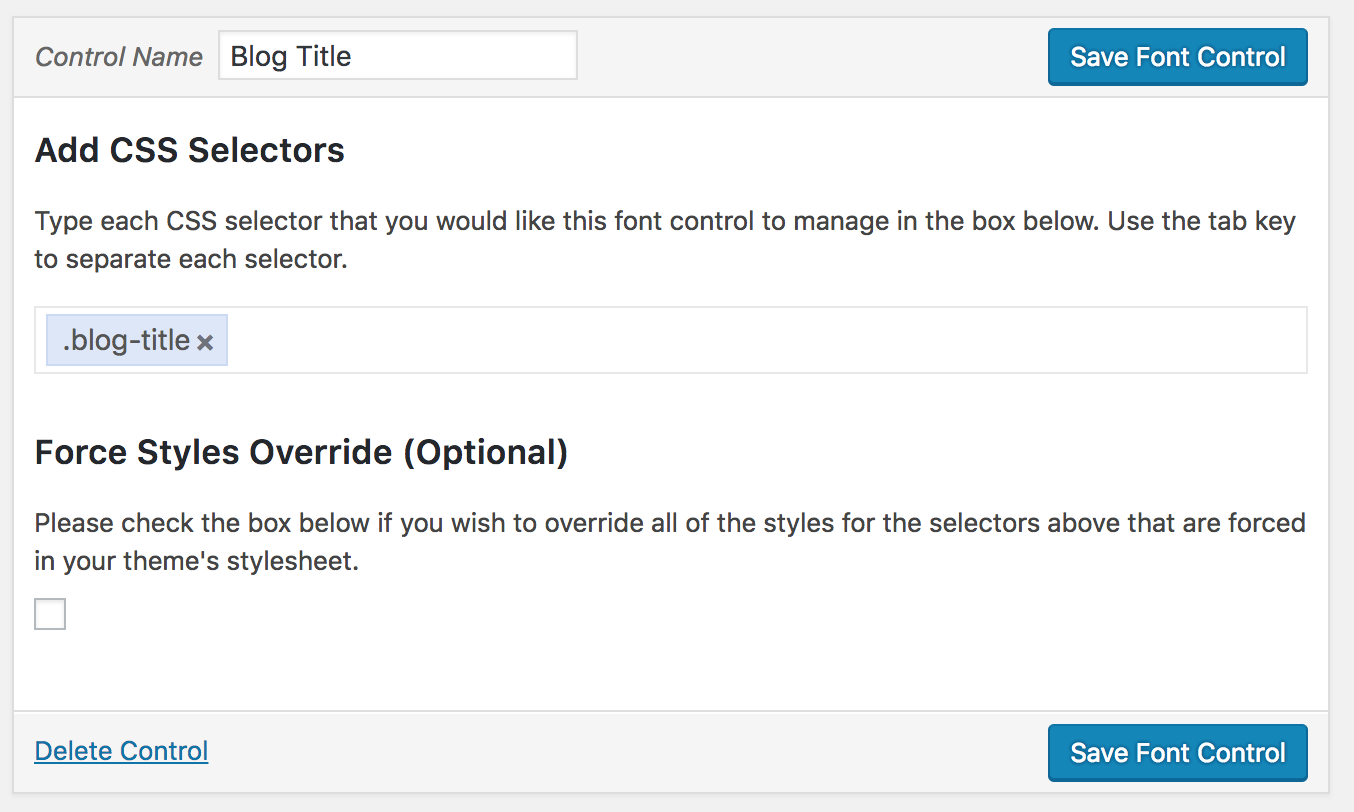
Here, you’ll want to create a new font control with the name Blog Title. In the “Add CSS Selectors” box, paste in the exact style name that you copied from the CSS file (i.e. “.blog-title”). Save this font control.

Customize Your Style!
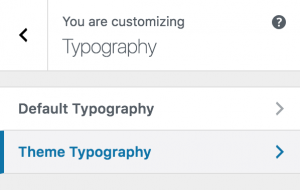
Now if you navigate to the Appearance/Customize/Typography settings, you will see a new option available.

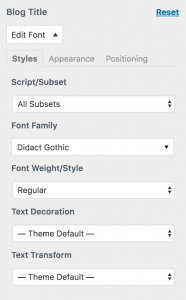
If you click on Theme Typography you should now see the font control you just created. Click “edit font” to modify the settings for this style. All the available Google Fonts will be available in the Font Family menu. I chose a typeface called “Didact Gothic”, which is similar to the Futura typeface.

You should see your changes in real time in the preview pane on the righthand side of the screen. Once you are happy with your typeface choice, save and publish your set. Your blog will now have a custom header typeface!

After Learning About WordPress Google Fonts: Next Steps
You’ll want to get up and running on WordPress Full Site Editing to customize your site even more.
Leave a Reply