As a content marketer, you’ll need to constantly come up with content ideas to build, maintain, and grow your audience. This article will give you a couple of tips and tools to help you brainstorm great content ideas for your website or channel.
Use Google Intentionally
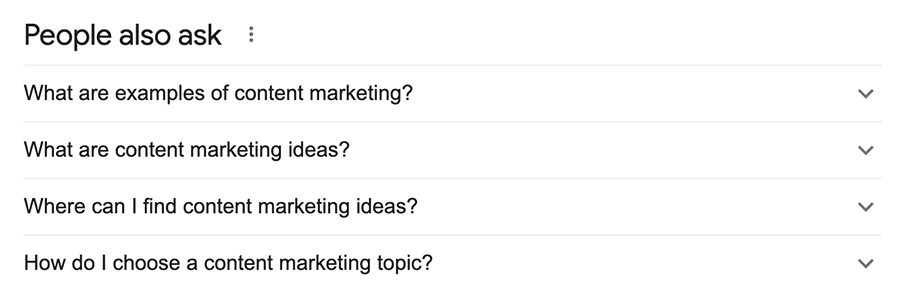
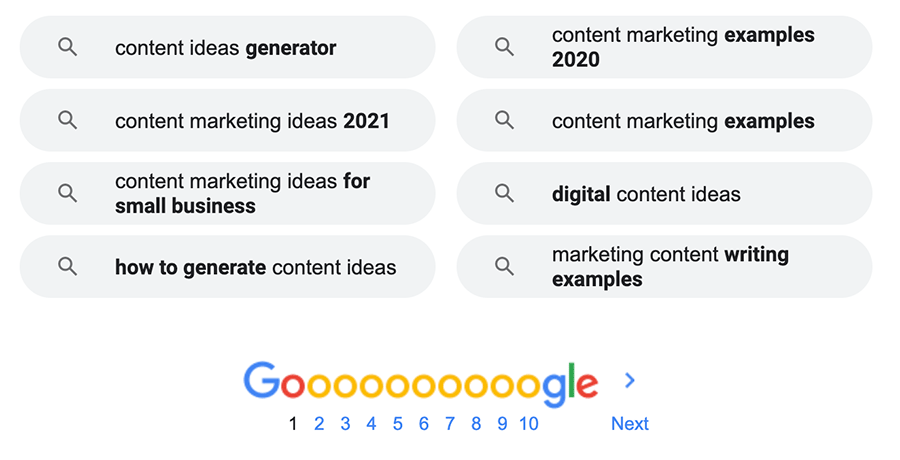
When doing Google research to find content ideas, always pay attention to the “People Also Ask” section in the search results. This might give you a new or different direction for your content.

Also, don’t forget about the “related searches” at the bottom of each Search Engine Results Page (SERP). Google uses its historical search data to give related searches that might be more specific than your original idea. Being specific is generally a very good thing – as it allows you to create more focused content that may stand a better chance of being ranked.

These will often give you very relevant and specific ideas for content that Google users are searching for.
Google Trends
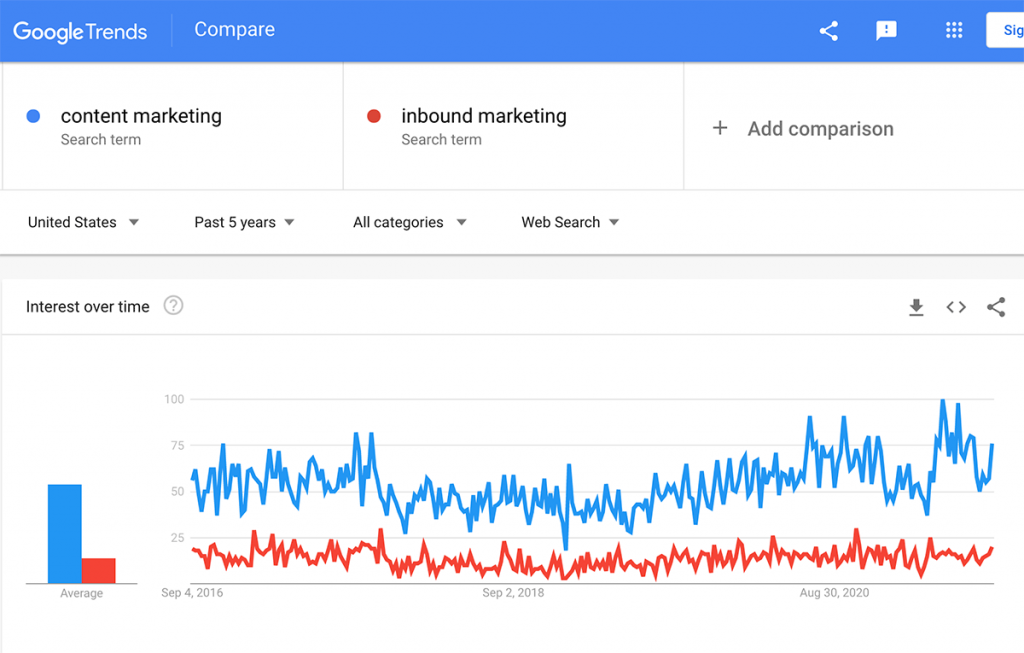
Google Trends will allow you to search historically for terms to see how the search volume has changed over time. This will give you a good idea about what terms to use and which to avoid. You can also compare two different terms to see which is more frequently searched for on Google.

between terms “content marketing” and “inbound marketing”
For more on Google Trends, be sure to read my article on How to Use Google Trends for Content Marketing to Develop High‑Impact Content.
Answer The Public
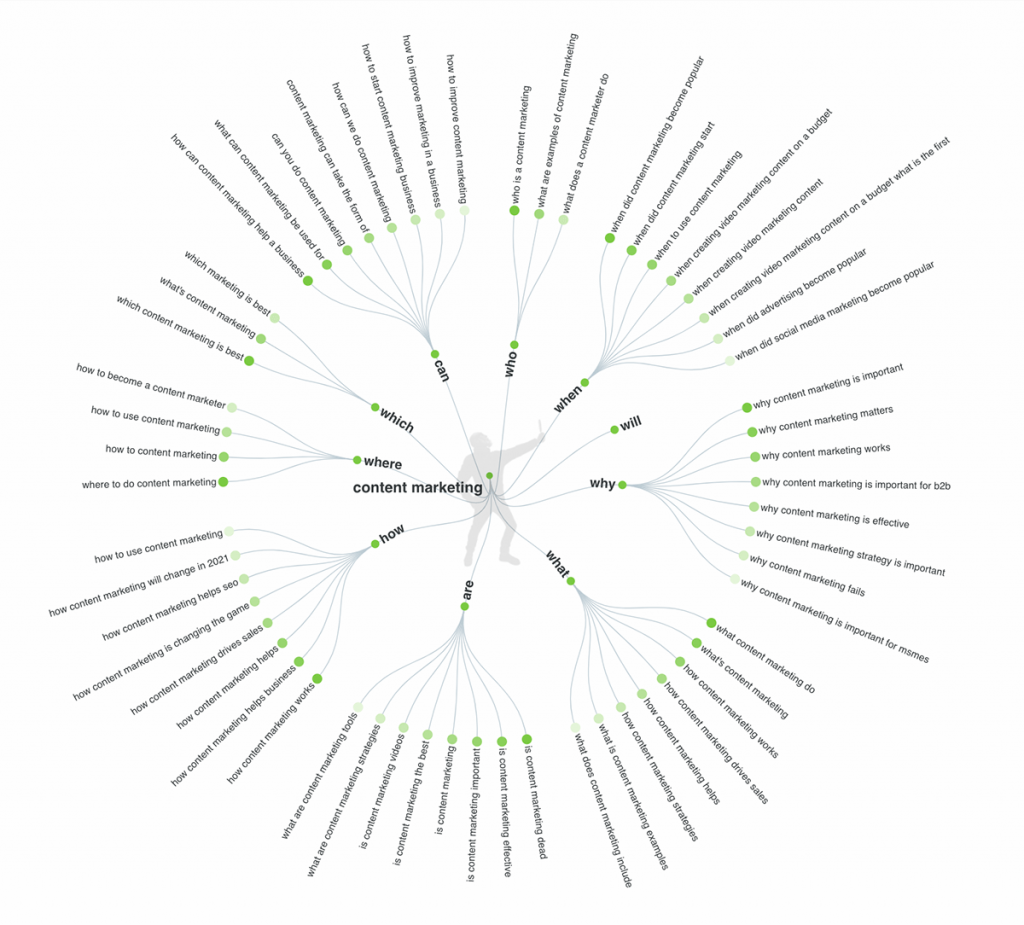
Answer The Public is a site that also uses Google search data – but ATP uses this data to show you questions that Google users ask that are related to your topic.

ATP gives you a detailed report with many visualizations related to key questions, prepositions, and comparative words.

It also breaks results alphabetically for another way of brainstorming.

Getting content ideas on trending topics on Social Media
Trending topics on social channels will always can give you a finger on the pulse of what is being talked about right now. Get the most up-to-date and current content ideas by visiting trending topics often.
The explore section of Instagram has collections of content that Instagram believes you will be interested in. If content appears on your explore page, chances are good that the content is popular among others like you.
TikTok’s What’s Trending Now page can give you an idea of the latest and most exciting trends on TikTok.
The r/popular subreddit curates some of the most popular content within the social communities on Reddit.
Getting AI Assistance
A content marketer can also use AI tools such as ChatGPT, CoPilot, Claude, or Gemini to generate ideas that are likely to be popular, relevant, and discoverable. It is best to use AI to assist when you can feed it real demand signal data rather than in isolation.
AI tools can help identify emerging questions (“Who will win the superbowl?”, comparisons (“Premiere vs Capcut”), and subtopics that haven’t yet been saturated.
AI tools help content marketers scale informed creativity. Rather than replacing human judgment, AI accelerates research, highlights opportunities humans might overlook, and enables faster testing of content ideas aligned with demand.
When paired with editorial expertise and brand knowledge, AI‑assisted ideation makes it easier to publish the right content, at the right time, with a higher likelihood of visibility and long‑term performance.