Creating content without understanding search demand is like publishing without knowing whether what you’re writing about is something people want to read – until it’s too late. That’s where using Google Trends for content marketing can give you a powerful advantage.

Google Trends shows how people’s search interest changes over time, across locations, and between competing topics. For content marketers, this insight goes far beyond keywords – it can guide what to publish, when to publish it, and how to angle it.
Below are practical, real‑world use cases that show how content marketers can use Google Trends to build more relevant, timely, and discoverable content.
1. Validate Content Ideas Before You Create Them
One of the biggest mistakes in content marketing is investing time in topics that no one is actively searching for.
With Google Trends, you can quickly sanity‑check an idea before committing time and effort into developing content around it.
How to use it:
- Enter a core topic, keyword, or keyphrase
- Set the time range to 12 months or 5 years
- Look for:
- Consistent interest that trends upwards
- Seasonal spikes (predictable opportunities)
- Long‑term declines (topics to avoid)
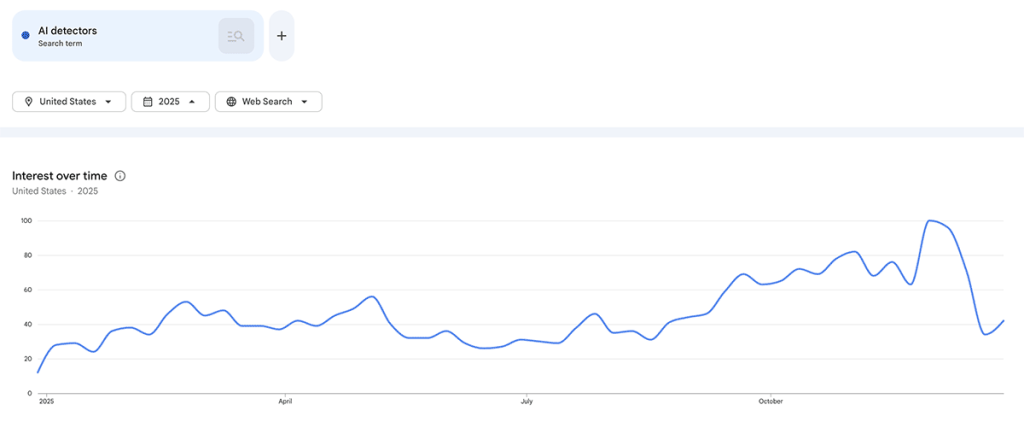
Example:
If you’re considering an article on “AI detectors,” Google Trends can show whether interest is growing, plateauing, or already fading – helping you prioritize topics with staying power.

Why this matters:
Search‑aligned topics have a much higher chance of ranking and continuing to drive traffic over time.
2. Discover Trending Topics Early (Before They’re Saturated)
Unlike traditional keyword tools that emphasize historical volume, Google Trends also highlights momentum.

This makes it ideal for spotting topics before competition peaks.
How content marketers use this:
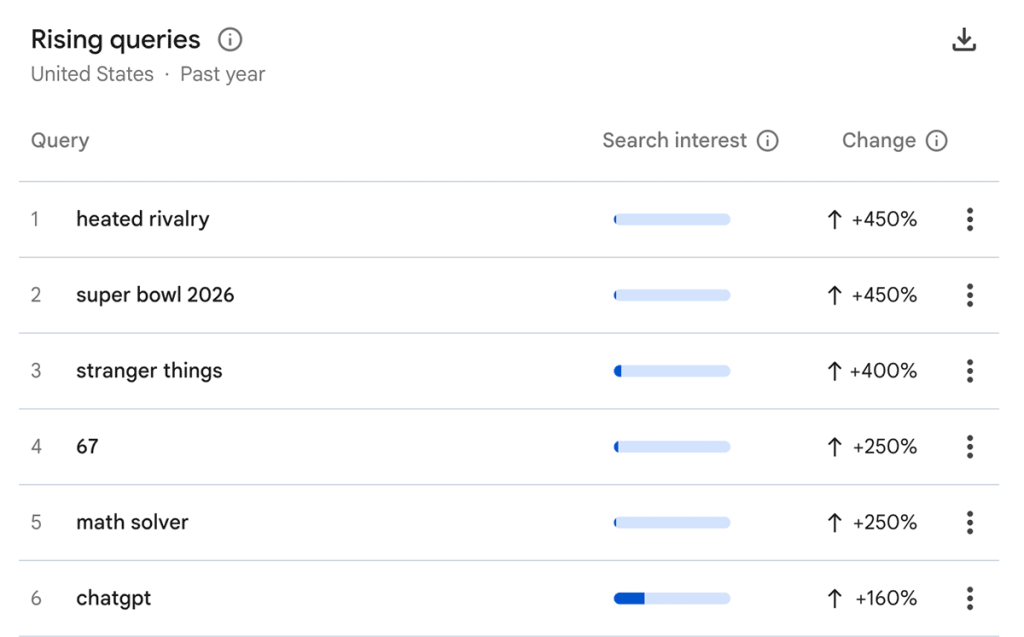
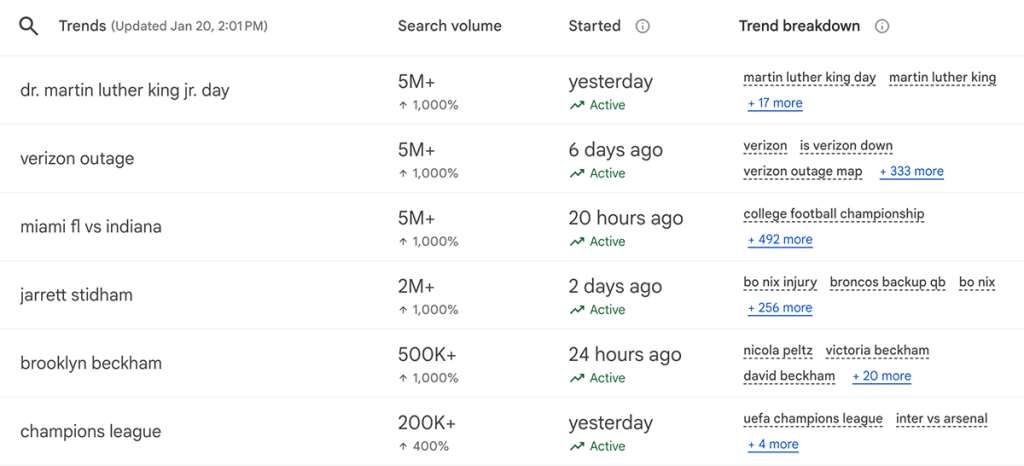
- Monitor the “Trending Now” section
- Compare emerging concepts against established ones
- Look for sudden interest spikes within your niche

Example:
For years, “content repurposing” dominated search interest. But Google Trends began showing rising interest in “content atomization” – a newer framing of the same idea – well before it appeared in mainstream marketing blogs.
Marketers who spotted this early could:
- Publish definitional content targeting an emerging term
- Capture comparison searches (“content repurposing vs content atomization”)
- Rank for a lower‑competition keyword with growing demand
3. Optimize Content for Geographic Search Intent (GEO)
Google Trends allows you to break interest down by country, region, and city, which is critical for global or regional content strategies.

Use cases include:
- Creating region‑specific landing pages
- Tailoring examples and language to high‑interest locations
- Prioritizing localization efforts based on demand
Example:
Search interest for “content marketing certification” may be higher in the U.S. and India than in Europe. That insight helps you:
- Target geo‑specific keywords
- Adjust publishing cadence
This can give your content better contextual relevance for both users and search engines.
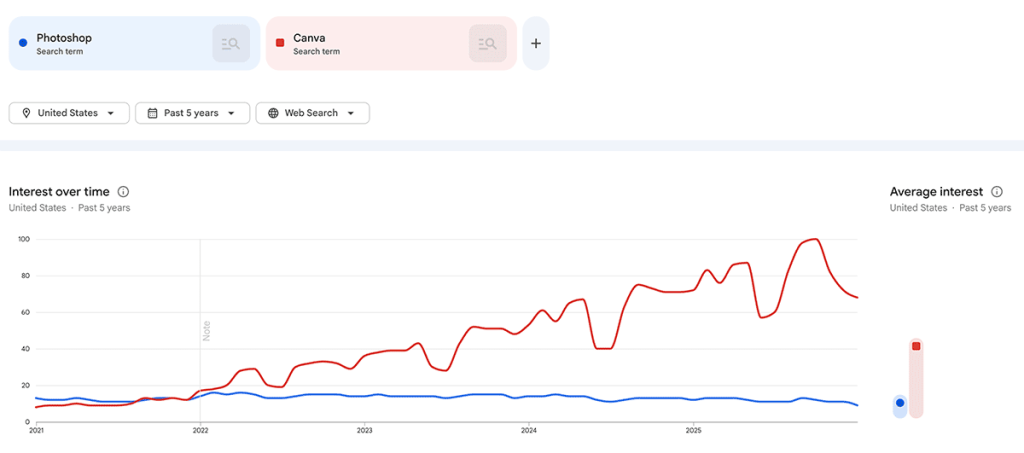
4. Compare Competing Topics, Formats, or Terms
One of the most powerful features of Google Trends for content marketing is side‑by‑side comparison.

You can compare:
- Two content topics
- Brand vs non‑brand terms
- Different wording or terminology
- Old concepts vs new ones
Example comparisons:
- “Content calendar” vs “editorial calendar”
- “AI writing tools” vs “AI copywriting tools”
- “Content marketing strategy” vs “content marketing framework”
Often, small wording differences can mean a significant difference in interest – guiding both title optimization and keyword targeting.
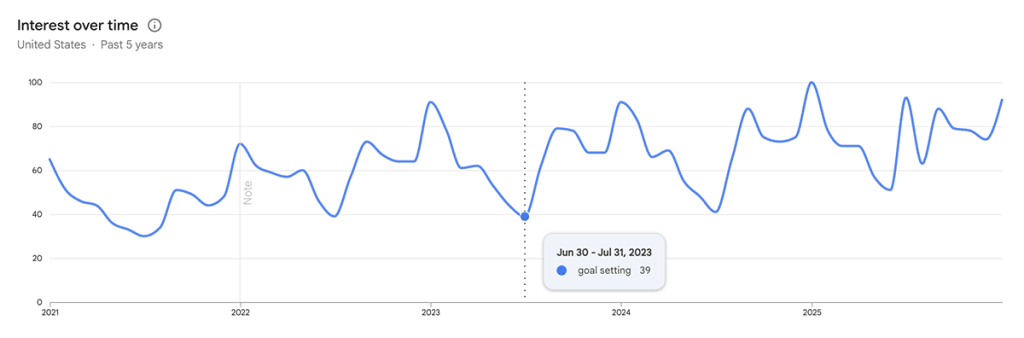
5. Plan Content Around Seasonality
Many high‑performing content topics are seasonal, and Google Trends makes this pattern obvious.
Seasonal insights help you:
- Publish before demand peaks
- Refresh existing content at the right time
- Build predictable editorial calendars
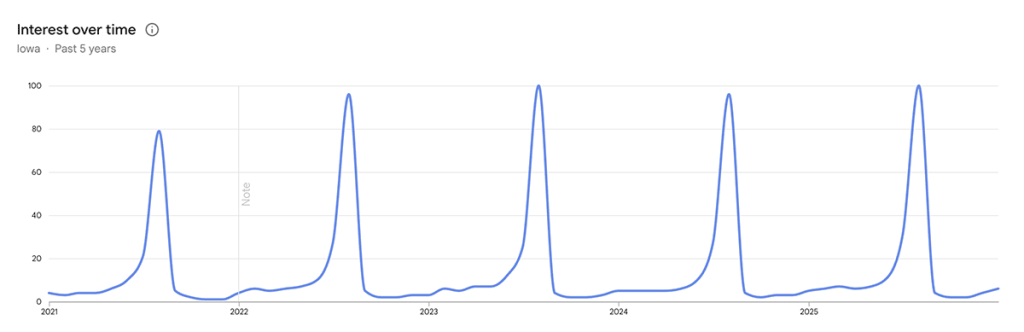
Example:
Interest in “goal setting” often spikes in January, while plummeting sharply in July. Smart marketers align publishing schedules to these patterns instead of reacting late.

This use case alone can dramatically improve organic traffic timing and conversion potential.
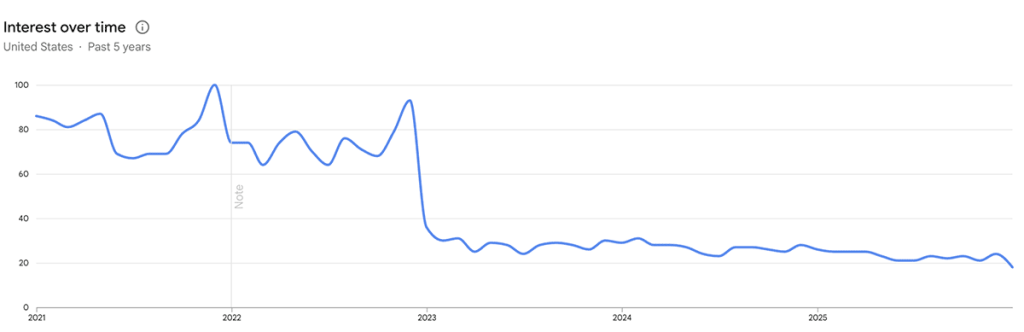
6. Support Content Refresh and Pruning Decisions
Google Trends isn’t only for new content – it’s invaluable for deciding what published content to update, consolidate, or retire.
How to use it:
- Check long‑term trend lines for older content topics
- Identify declining interest over multiple years
- Decide whether to refresh or de‑prioritize
Example:
Interest in the music service “Pandora” has been falling in recent years.

If interest is stable or rising, a content refresh may unlock new traffic. If it’s in consistent decline, resources may be better spent elsewhere.
Strengthen Your Content Strategy Based On Real Search Behavior
At its core, Google Trends helps content marketers anchor their content strategy in actual user interest, not assumptions.
Used consistently, it enables you to:
- Reduce guesswork
- Create more timely, relevant content
- Align editorial planning with real demand signals
When combined with keyword tools, analytics, and audience research, Google Trends for content marketing becomes a lightweight but strategic decision engine.
Final Thoughts
Google Trends will help you understand how interest evolves over time and geography for specific topics, keywords, and keyphrases.
For content marketers, that insight is often the difference between content that ranks briefly and content that ranks higher and stays relevant longer.
If you’re serious about smarter planning, earlier opportunities, and stronger alignment with audience demand, Google Trends deserves a permanent place in your content marketing toolkit.